Schema Markup
What is Schema Markup?
Schema Markup is the language used to describe to Google, what is on your web page. Search engines don’t have the same visual capabilities as humans so they need help to understand what is on your page, in order to show it to the correct people.
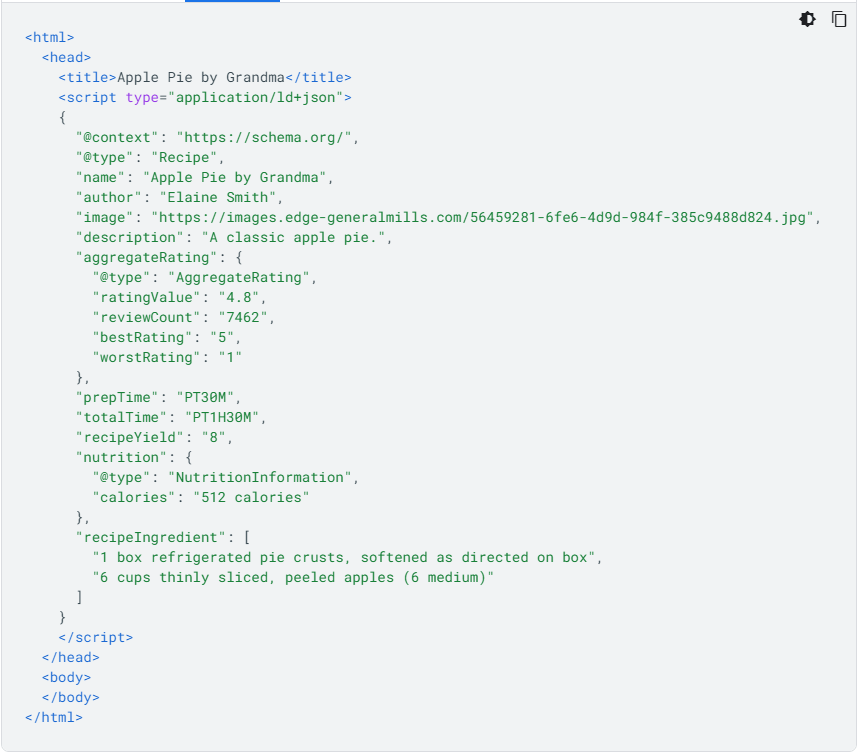
An example of this can be seen below:
Structured Data from Google Search Central. This is what the search engine sees.
Search appearance from Google Search Central/ This is what we see, as humans.
How to add Schema Markup to your Squarespace site
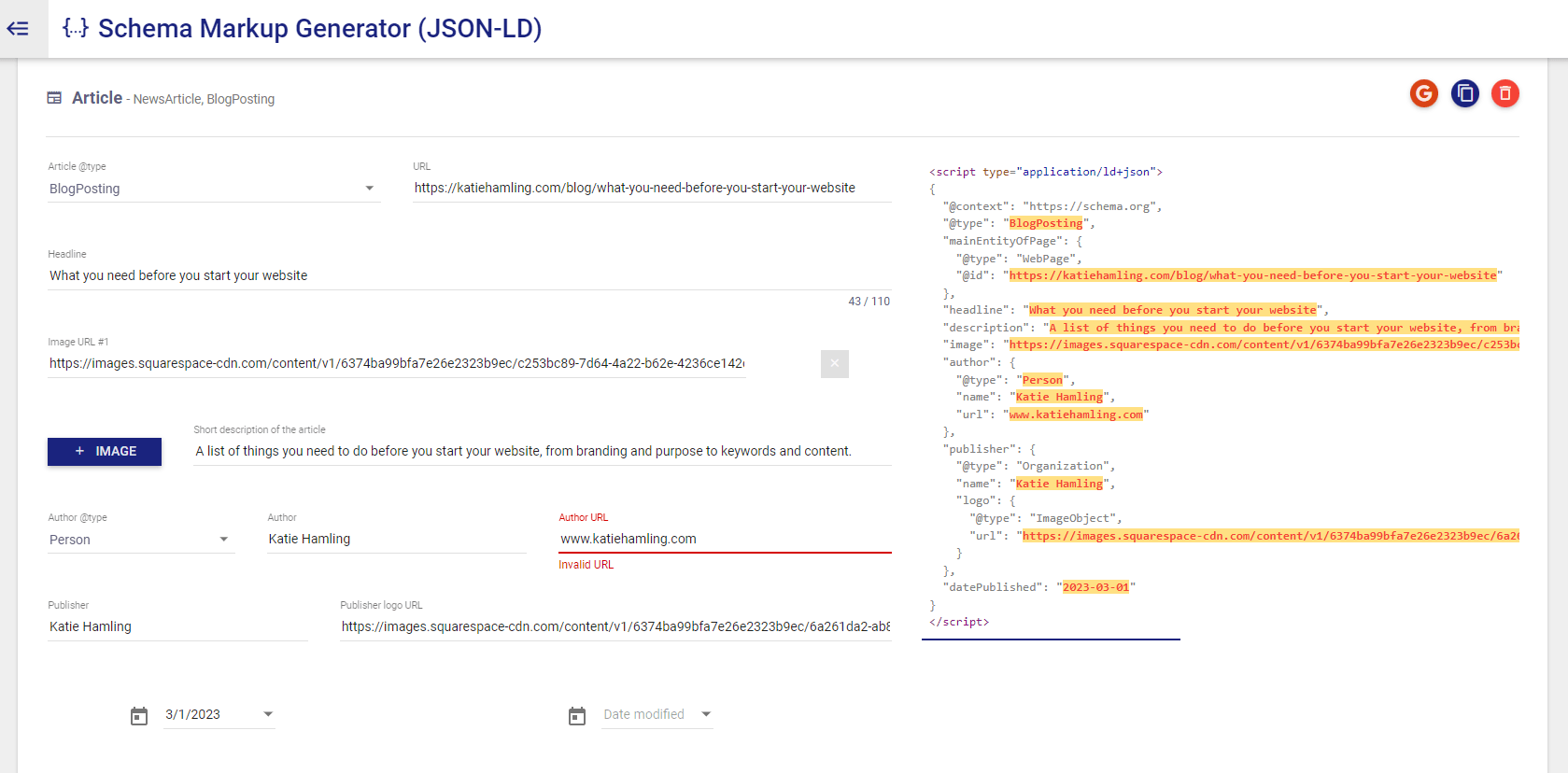
Using a free tool such as this Schema Markup Generator add key details about the page you’re adding markup to.
Free Schema Markup Generator
Code injection in Squarespace
When you’ve added in the key details such as author, date published and description, copy the code created on the right and go back to this page in edit mode. via Squarespace.
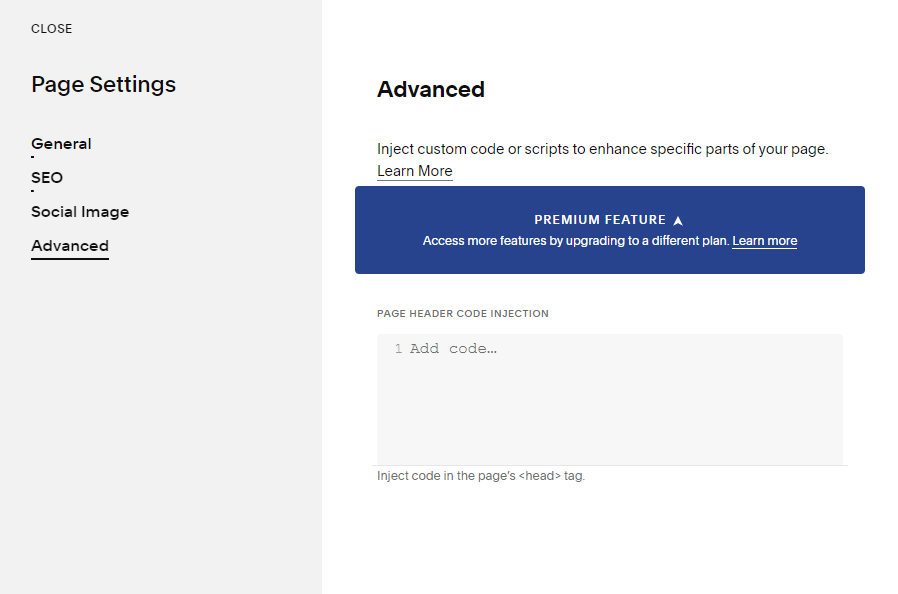
If you’re creating schema markup for a standard page (pages, index pages etc.) click on the settings cog for this page and go to ‘advanced’ - in here you can paste the schema markup you just created. Note you will need to upgrade from a personal plan to be able to do this.
If you’re adding schema markup to a page where code injection isn’t possible, like a blog page. Open the page in edit mode and add a code block at the top with your schema markup in.
When you’ve finished you can test your schema markup here.